|
<< назад к списку
Как быть на шаг впереди в Интернете-2
Григорий Кузнецов
Итак, мы продолжаем рубрику «как быть на шаг впереди в интернете». Сегодня - урок второй. Учитывание тенденций, трендов, новых возможностей и технологий - это именно то, что поможет Вашему сайту выделиться из общей массы, запомниться, произвести впечатление, а значит с большей, значительно большей вероятностью продать Ваш продукт или услугу. Не забывайте, Вы продаёте для бьюти-нидустрии, а Ваша целевая аудитория до мозга костей визуалы, впрочем как и Вы.
Как сделать Ваш сайт интересным, как интересно преподнести продукт или услугу - использовать новые возможности в вэбе.
Встречайте - ПАРАЛАКС!
Звучит как космические технологии, а на самом деле это визуальный эффект когда фоновые изображения в перспективе двигаются медленнее, чем двигаются элементы, расположенные на переднем плане.
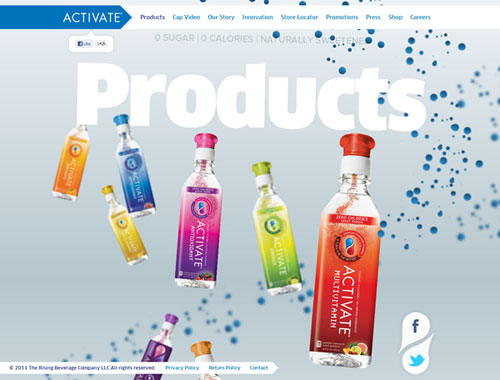
Параллакс - является классным дизайнерским концептом, это выглядит действительно круто и современно! Nike были одними из первых, кто использовал эту технику с большим успехом на их сайте Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike - сайт о спортивных напитках

Не спеша прокручивайте сайт в низ и смотрите как ведут себя объекты. Видите? Они двигаются с разной скоростью. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
А вот ещё очень забавный и показательный пример:
Думаете это всё на что способен паралакс - нет. Он не ограничивается только вертикальным скроллом (пролистыванием) страницы или скроллингом по прямой линии.
Посмотрите эти примеры:
Впечатляет, запоминается?
Думаете, как это можно использовать утилитарно?
Вот пара соображений навскидку:
- Можно, как Вы уже видели, сделать что бы основное или дополнительное меню оставалось на своём месте - плюсик в удобство навигации.
- Можно сделать акцент на важную информацию
- Можно сделать акцент на сценарий пользователя – то есть на что он должен в первую очередь реагировать, как например сделала немецкая студия
- Можно показать услугу или продукт в динамике как это сделали Сони
Всё это в значительно степени увеличивает взаимодействие посетителей с сайтом. Более того, когда они видят этот эффект в первый раз, им кажется, что этот эффект очень интересный. Но после того, как они проведут больше времени на сайте, где используется параллакс-эффект, они понимают, что это нечто большее, чем просто «интересный».
Будьте уникальными, будьте запоминающимися и это даст результат!
Нужен прогрессивный, творческий подход- обращайтесь!
Задать вопрос
23.07.2013
|
Весна, пора обучать администраторов!
Обновлен наш дистанционный курс обучения администратора салона красоты, теперь помимо подробного описания того, что и как фронт-менеджер должен делать от рассвета до заката (включая искусство продаж), добавлены готовые скрипты телефонных разговоров с клиентами
|

|
|